 CLICK THE SCREENSHOT OF THE WEBSITE! OR link: https://areacode831.github.io/crushlanding/
CLICK THE SCREENSHOT OF THE WEBSITE! OR link: https://areacode831.github.io/crushlanding/"Crash Landing" 2022
Medium: Three.js, Blender, Trnio
Description:
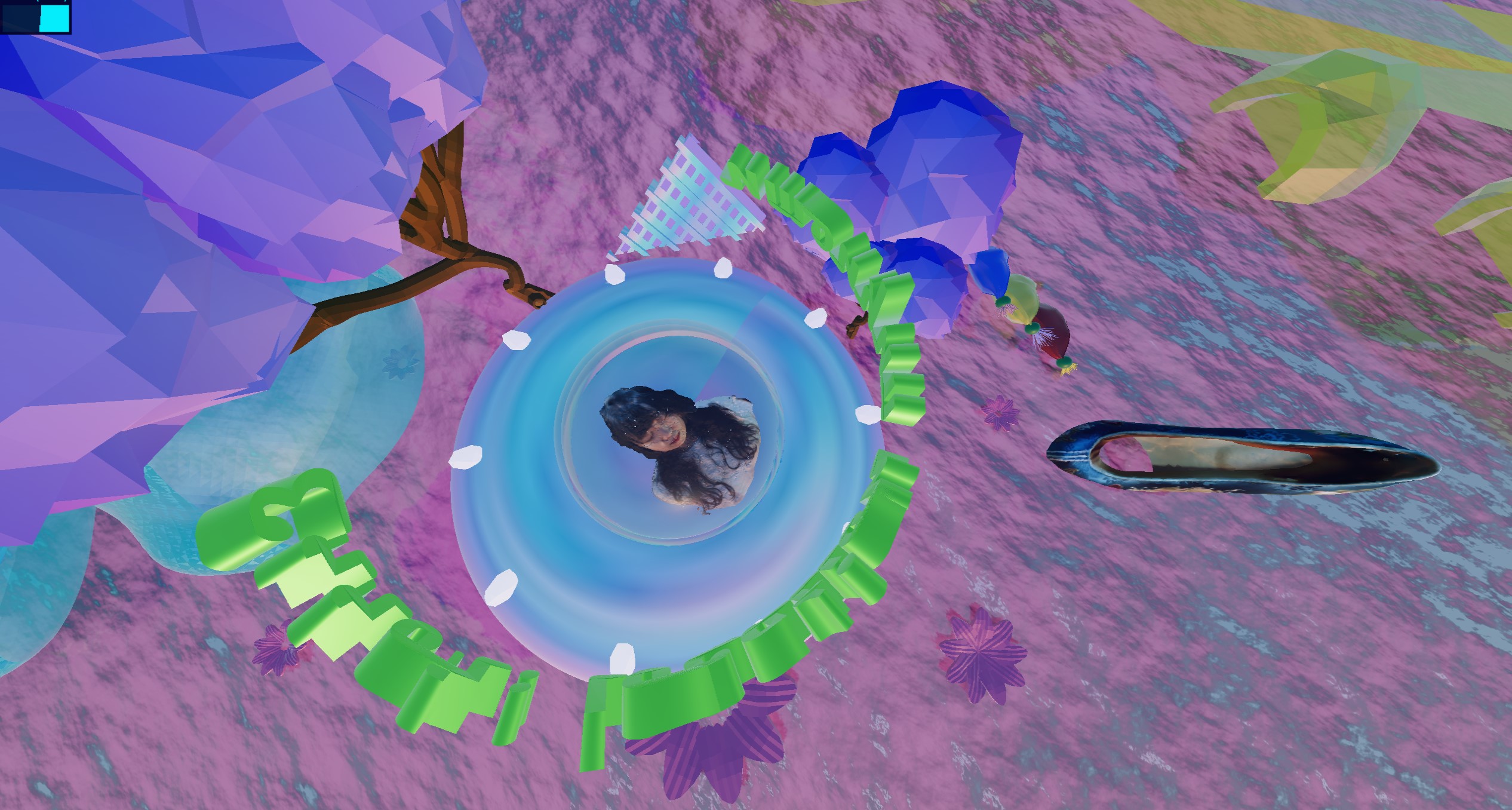
Traveling an alien, Soovin finds out there is a beautiful planet where she can dream "happily ever after." Then, BOOM! Soovin crash-landed on the planet. As an international student, I live as an alien in the United States. I often feel I do not belong to this place since I am an alien, and I bring that feeling to a website portraying my identity as a crash landing on the wrong planet. I created this crash-landed UFO as my avatar in cyberspace based on my personal experience in the States for the past five years. The last project using the Three.js opportunity opened my eyes to the website's world-building technique. Therefore, I challenged myself to use Three.js and Blender to create Crash Landing. I used Three.js to make the “warp” page, making the audience feel fall. Also, I used OrbitControls.js to control the scene for focusing on the UFO in the center and GLTFLoader for loading twenty .glb files into the scene. Using Trnio, I could scan my torso and ride the UFO in this world. The lonely, empty but filled with cultural confusion and super-Korean features of myself are depicted as traditional Korean shoes, Korean traditional accessories, airplane, and lotus.
 CLICK THE SCREENSHOT OF THE WEBSITE! OR link: https://choisoovin.github.io/missing.html
CLICK THE SCREENSHOT OF THE WEBSITE! OR link: https://choisoovin.github.io/missing.html"Missing," 2020
Description:
“Found it!” Have you ever experienced overwhelming gratitude when you finally found the objects or someone that you thought you lost forever? When you lose something, you start to realize how important that thing was and tell yourself that you will take very good care of it when you have them back. This thought motivated me to create this project, “Missing.” If I am missing, would I be missed? In what capacity?
Since I live by myself in the States as an international student, I often feel lonely and isolated. Through this project, I wanted to find my worth and get an opportunity to look back at my life by tracking my four years of life in the States. Hoping to define myself as a “meaningful” and “worthy” person by being missing.
I set myself as an investigator of a missing case, “Missing: Soovin Choi,” and tracked Choi’s google drive, google maps timeline and interviewed her close friends. I went back to the place and took photographs of Choi’s frequently visited and meaningful places.
From this work, I want to remind people that no matter where you are from, there’s always people who love and care for you. Above all, I realized that you will never be lonely or feeling worthless as long as you love and respect yourself. I believe it is a good exercise to have the “missing” experience once in your life. Remember you are worth it to live no matter what.
The work was part of the group exhibition in 2020 on Artsteps, "Alone Together: Image and Idea," Virtual Reality Gallery(below)
 CLICK THE SCREENSHOT OF THE WEBSITE! OR link: https://soovinchoi-anotherofyou.glitch.me/
CLICK THE SCREENSHOT OF THE WEBSITE! OR link: https://soovinchoi-anotherofyou.glitch.me/"Another ofyou," 2021
Description:
This website aims to emulate and reinterpret common shopping malls offline and online.
I like to humorously critique the common fashion websites which try to keep their fashion out of
the current social movements or global crisis by approaching with sarcasm. Although I am not an
ideal slim model with high-fashion poses, I created a fashion website that suggests realistic
fashion shopping websites that are marketing to appeal to another ofyou- niether ofyou.
I got inspired by Zara and amazondating.com websites about the concept. It motivated
me to bring humor and critical viewpoints to fashion websites, such as taking a photo of zoom
fashion(wearing pajama on bottom), pricing ridiculous objects such as expensive chopsticks just
because it is a collaboration product, making the sale category that always hooks the customer
with the very low price but only XXS and 3xl size left, and showing the emotional fashion
editorial images but selling something unexpected at the end of the page.
The website's design emulates the Zara website; for instance, it emulates sticky titles that
follow the viewer’s scrolling, the product names, font style, mixing black and white photos with
sentimental or hip images, and embedded Zara store music. But the content is sarcastic and tries
to be funny with the current situation and the realities that I encounter, or maybe the viewers are
also experiencing. Barbara Kruger’s Another artist - Another exhibition - Another gallery -
Another magazine - Another review - Another career - Another life piece’s title motivated me to
name the website as Another ofyou. Also, it pronounces similar to neither ofyou. I used Futura
font for the title and used close kernings to emulate Zara’s logo and also to give a sense of
Kruger vibe.
Since my major was photography before changing to DMA, I have photographs from my
self-portraiture works and photographs from when I used to help my colleagues as a model. I
brought those images and re-edited them with the right atmosphere and emulated fashion
websites’ images. Moreover, I recently took some zoom fashion photos from my tiny bed+desk
that I am spending 24hrs on for school, for the 'editorial' and 'lifestyle' section.
 CLICK THE SCREENSHOT OF THE WEBSITE! OR link: https://areacode831.github.io/followme/itsme.html
CLICK THE SCREENSHOT OF THE WEBSITE! OR link: https://areacode831.github.io/followme/itsme.html"All Me," 2021
Description:
The fascinating aspect of world-building in virtual space is the ability to be anyone or no one. We can choose our character and have no unchangeable face nor fixed identity. Also, we can do things that we could not do physically in reality as well. For example, I love dancing, but I am not good at dancing. However, I am good at dancing in this world-"all me." I like to create my fantasy and dream come alive with 3d modelling and 3d scan in this world-building project. This world is full of my raw thoughts about expectations and fantasy. Used DRACOLoader.js, GLTFLoader, RoomEnvironment, OrbitControls, stats module, in three.js. It is a 3d body scan of myself using Skanect and Meshmixer. It was challenging since it was my first time using Mixamo and using Blender to model and animate. I wanted to bring five more animated 3d scanned body dancing and exercising, but I need to collaborate with Tween.js to do that, so in the future, I would like to develop this idea further.

 CLICK THE SCREENSHOT OF THE WEBSITE! OR link: https://areacode831.github.io/letmego/index.html
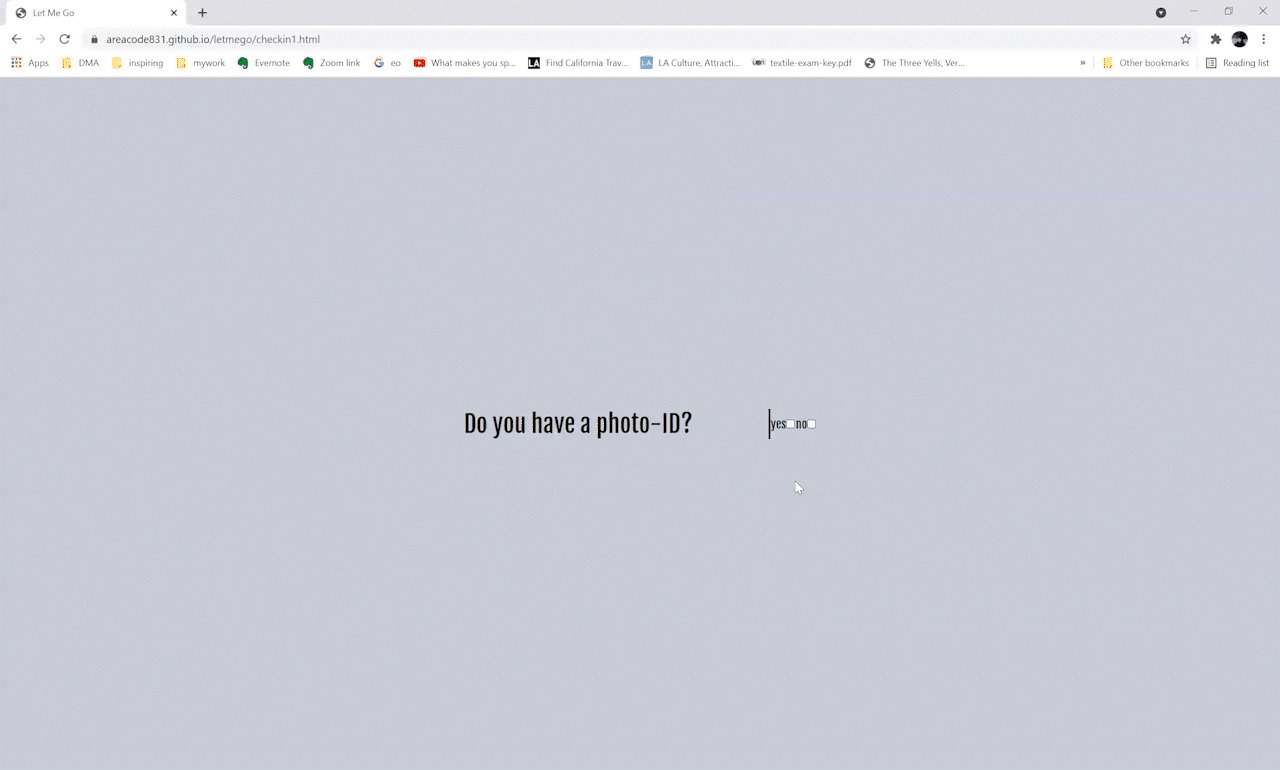
CLICK THE SCREENSHOT OF THE WEBSITE! OR link: https://areacode831.github.io/letmego/index.html"Let Me Go," 2021
Description:
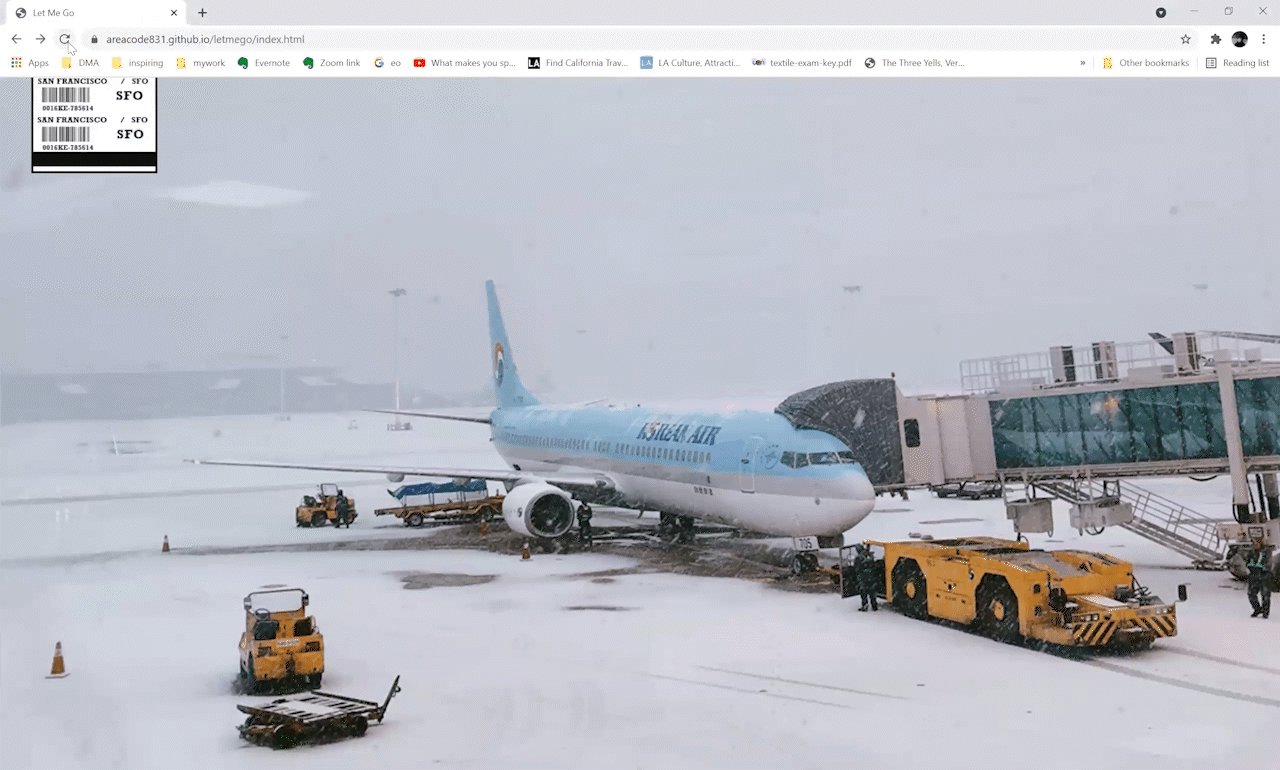
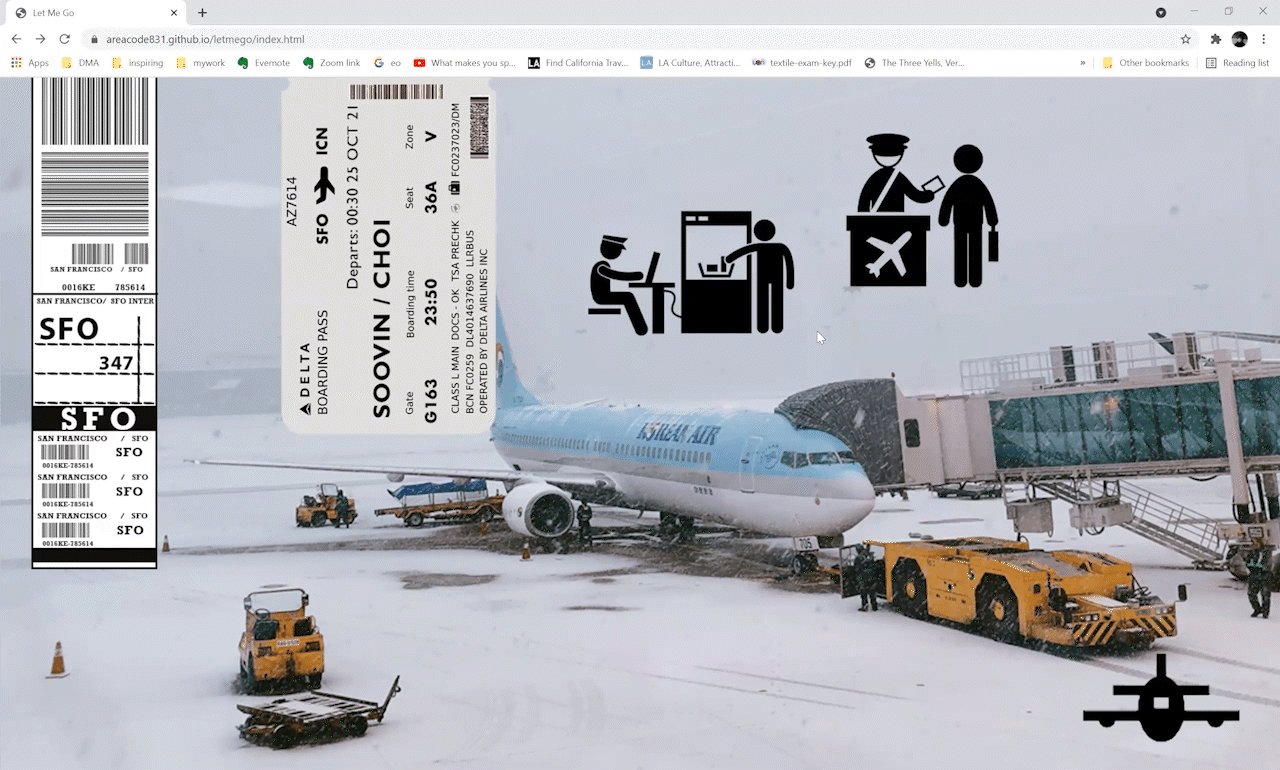
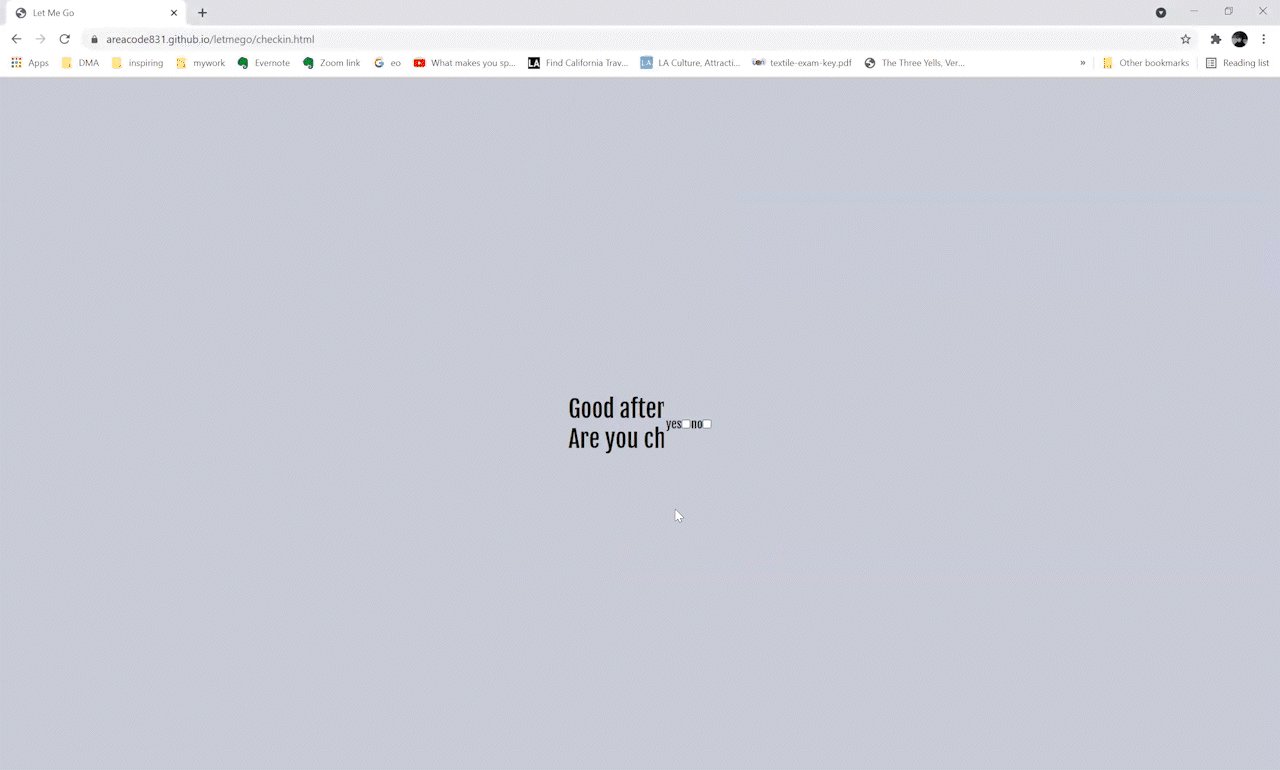
“Please just let me go!” I emulate the airport discomfort experiences: long process. As an international student, I liked to share and make bizarre and tiring experiences at the airport funny by creating websites where the user clicks and waits to proceed to the next step to emulate the whole tiring process of checking in to get on board the airplane. For example, I feel like I am getting scanned by security from the airport as I am a potential criminal with all the surveillance, and I feel like an infected animal by being placed into the body scanner. Since I wanted to bring dynamic experiences to the website, I utilized anime.js and velocity.js libraries to make elements move smoothly and have movements on the web page. Also, I wanted the user to interact with these experiences at the airport. Thus, I created 13 HTML, p5.js interactive functions and many clickable buttons to continue to emulate the long processing steps to get on board at the airport.

CLICK THE SCREENSHOT OF THE WEBSITE! OR link: https://areacode831.github.io/drawingmachine-cloud/
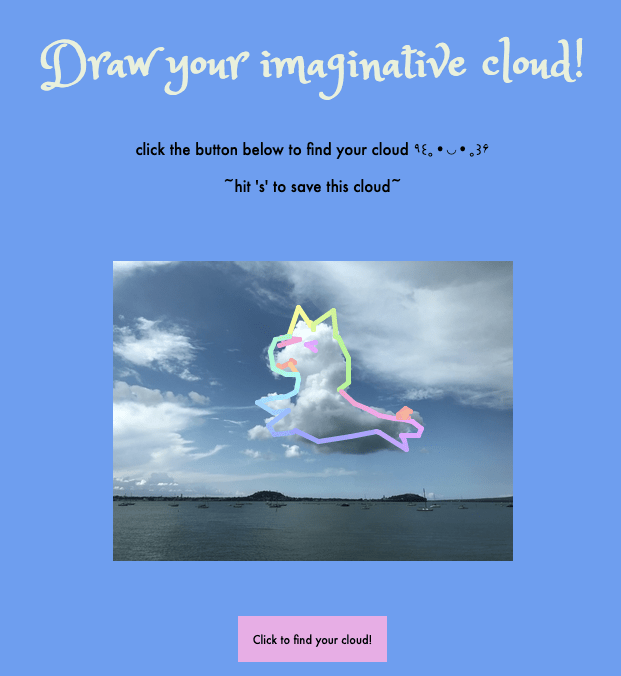
"Draw your imaginative cloud!," 2021
Description:
I often look up at the sky on the bus and enjoy finding the clouds' interesting shapes and abstractly drawing on that cloud.
Thus, I wanted the user to feel creative, fun, and happy while selecting the random cloud pictures and drawing on them.
I like to share that fun activity and emotions with many.
This drawing machine lets the user choose from the random picture of the clouds by clicking the button below;
and they can freely draw on that chosen cloud by mousepressed function. If they hit ‘s,’ they can save the image too.
The brush is pastel rainbow to evoke dreamy feeling.


CLICK THE SCREENSHOT OF THE WEBSITE! OR link: https://areacode831.github.io/rabbithole/
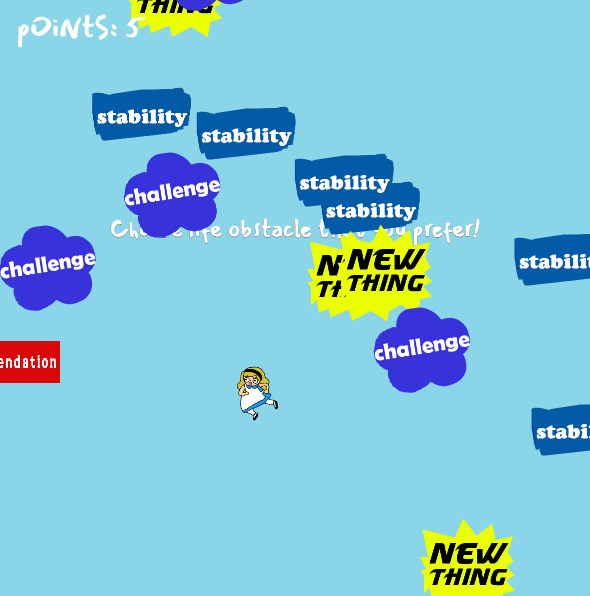
"Rabbit Hole(game)," 2021
Medium: p5js
Description:
This is a storybook that is combined with game: my version of the Alice in Wonderland storybook in a digital world.
I wanted to create the fairy tale-like, magical, “Wonderland” art theme for this game to invite the user.
I set up a concept that only curious users can see and follow White Rabbit to continue playing the game with five different stages.
The game makes the user use different functions of the computer(keyboard, mouse, and mic) to continue the rabbit hole of adventure.
The player does not know which element is the plus or minus to the points, and there is no win nor lose: there is just place of Wonderland or reality.
